A simple way to learn programming
Trusted School is a vibrant community of developers and learners passionate about coding and technology. They're all about helping people grow their skills and careers. Recently, they've decided to level up the learning experience by building their own custom platform, something that's perfectly suited to their content and really focuses on helping students make progress through cool features like gamification. The current platforms out there just don’t cut it for them, so by creating their own, they’re not only solving these issues but also setting themselves up for long-term success.
We teamed up with the Trusted School crew to figure out the key issues they want to tackle with their new learning platform. The goal was to pinpoint the assumptions we need to validate through user research to ensure we’re hitting the mark for the students.
1. Uncovering Insights: From Challenges to Solutions
There’s no better way to understand what students really need than by talking to them directly. So, we did just that—chatted with the students to get their take on the current experience. Here’s what they had to say:
Learning should be funnier and suiter for students
Usability and organization issues
Fix feedback to be more detailed
Financial waste
After identifying the problems, we got to work brainstorming ideas and turning them into features. We held work sessions to discuss these ideas in detail. Once we had a clear set of features, we moved on to creating low-fidelity screens specifically for the more complex features. This helped us visualize how these features would work and allowed us to test and refine them. By doing this, we could prioritize which features to develop first and manage any dependencies between them.
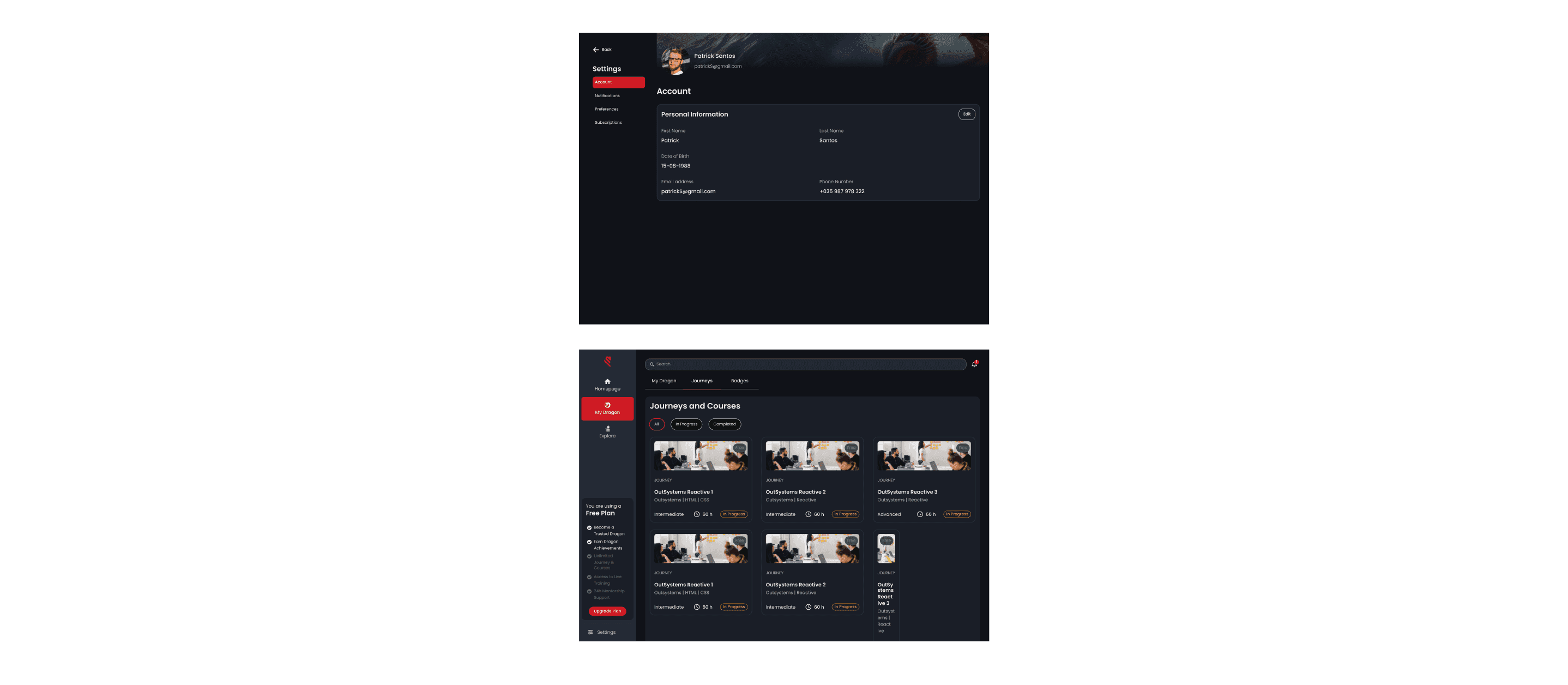
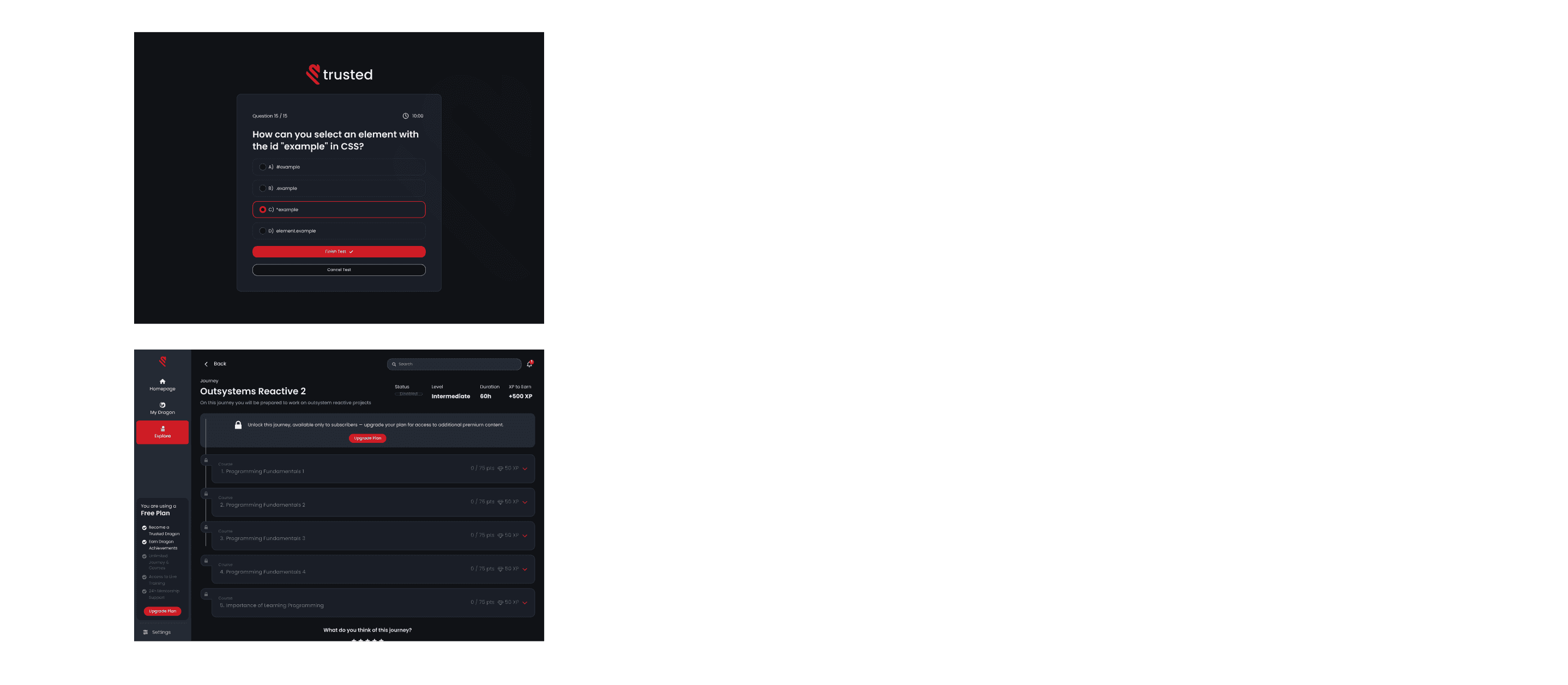
1. Better Organization of Courses
We introduced a more structured way to organize courses, breaking them down into sections and categories with tags. This makes it easier for students to navigate and find what they need.
2. Student Profile Gamification
To keep the learning process engaging, we designed a "Dragon Level" system. This allows students to see their progress as a developer in a fun, game-like way, aligning with the brand’s concept.
3. Field for Reviews
We added a review field to all videos, enabling students to leave feedback directly on the content. This not only helps other students but also provides valuable insights for improving the material.
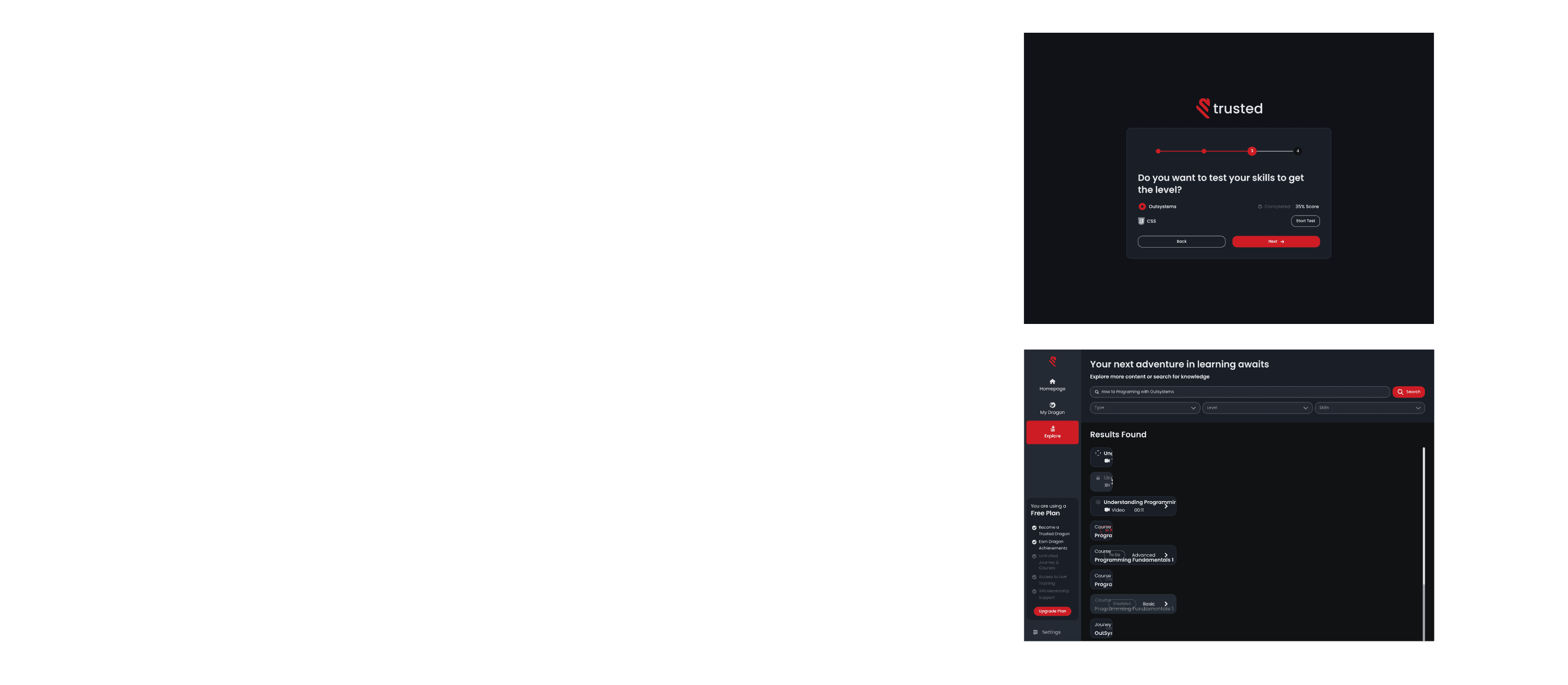
4. Search Functionality
We upgraded the search feature so that students can search for content within courses, not just by course name. This allows for a more precise and efficient way to find specific videos and materials.
2. Building a Unified User Interface Design
Since Trusted School didn’t have a style guide for their app, we decided to create one based on their existing brand. We mapped out all the visual styles and applied them to the app’s components. This approach ensures that if they decide to develop more apps in the future, everything will have a consistent look and feel. This not only speeds up development but also keeps the user experience seamless and cohesive across different applications.
3. Developing the Trusted Project: Integrating Next.js, TypeScript, TailwindCSS, ShadcnUI, and RadixUI
The Trusted project was one of the first projects that we used Next.js with TypeScript, Tailwindcss, ShadcnUI (shadcn/ui) and RadixUI (Radix Primatives). By picking some new libraries and methodologies to work on, we had a slower start, but ended up learning along the process, and getting to finish some content from the design quicker as we got further in the project. Some difficult parts were, for example, the middleware where we needed to look at routes, language, authentication and other parts before the user got the content. Another point that we tried to accomplish was the server rendering content at the same time as most of the content would be dynamic and for that, we used Incremental Static Regeneration (ISR). We got to a point where we had all the components implemented from the design in our project using ReactJs with TypeScript and Tailwind, having the base of the components as RadixUI base. From this project we were able to also get a ShadcnUI project, but we replaced the Tailwind used, and created a SASS variant that can be found here.